H5 小说阅读器-翻页篇
背景
参照客户端的众多小说阅读APP,实现类似的多种翻页效果。
数据源格式
此处以服务端返回的HTML格式作为章节内容数据源,对其进行分页计算和渲染。
常规分页方式

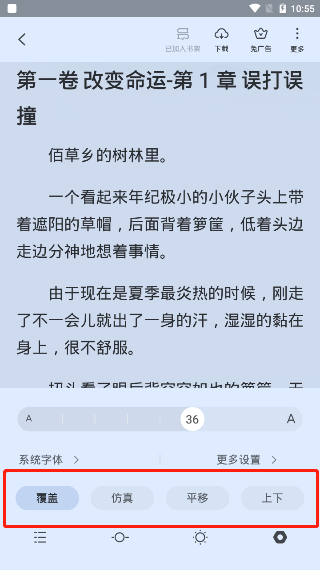
- 纵向上下滚动翻页
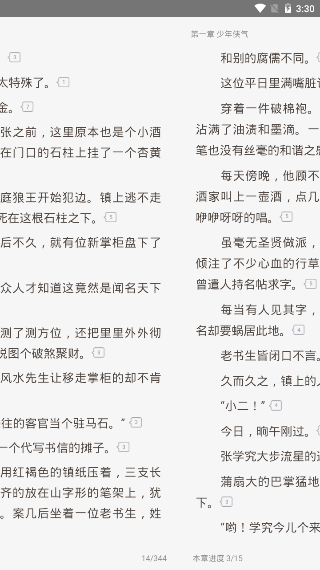
- 横向仿真翻页

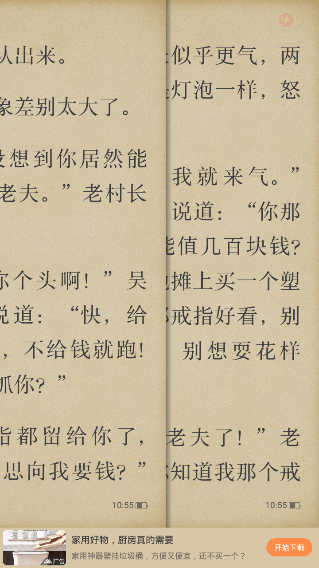
- 横向覆盖

- 横向平移

淡入淡出 [横向]
……
分页算法实现
纵向分页
纵向分页场景下实现无太大难度
v-html或者dom.innerHTML直接展示章节内容。- 监听纵向范围内上拉和下拉的事件,更新新的章节。
横向分页
横向分页场景下通常需要对文本内容计算出每一页的内容,实际开发过程中也应用到了CSS columns【多列】的方案。
一次性需要将所有内容全部排列并渲染,内容过多时会影响页面性能;****
分页不可人为控制,不方便扩展(在某一页后面增加广告页);****
翻页只能支持滑动效果,并不能支持“覆盖”、“仿真翻页”效果。**
- 文本计算
- Canvas measureText 方案
从html => text